लेखक:
Joan Hall
निर्माण की तारीख:
28 फ़रवरी 2021
डेट अपडेट करें:
28 जून 2024

विषय
1 एक HTML दस्तावेज़ खोलें। यह विंडोज़ पर नोटपैड या टेक्स्टएडिट जैसे नियमित टेक्स्ट एडिटर में किया जा सकता है। आप Adobe Dreamweaver जैसे HTML फ़ाइल संपादक का भी उपयोग कर सकते हैं। HTML दस्तावेज़ खोलने के लिए:- एक्सप्लोरर (विंडोज) या फाइंडर (मैकओएस) में एचटीएमएल दस्तावेज़ पर नेविगेट करें।
- वांछित HTML दस्तावेज़ पर राइट क्लिक करें।
- ओपन विथ पर होवर करें।
- उस प्रोग्राम का चयन करें जिसमें आप दस्तावेज़ को संपादित करना चाहते हैं।
 2 पर क्लिक करें स्थानएक नियमित स्थान जोड़ने के लिए। कर्सर को उस स्थान पर रखें जहाँ आप एक स्थान सम्मिलित करना चाहते हैं, और फिर "स्पेस" कुंजी दबाएँ। HTML में, शब्दों के बीच केवल एक ही स्पेस दिखाई देगा, भले ही आप स्पेस को कई बार हिट करें।
2 पर क्लिक करें स्थानएक नियमित स्थान जोड़ने के लिए। कर्सर को उस स्थान पर रखें जहाँ आप एक स्थान सम्मिलित करना चाहते हैं, और फिर "स्पेस" कुंजी दबाएँ। HTML में, शब्दों के बीच केवल एक ही स्पेस दिखाई देगा, भले ही आप स्पेस को कई बार हिट करें।  3 प्रवेश करना एक अतिरिक्त स्थान जोड़ने के लिए। इसे नॉन-ब्रेकिंग स्पेस कहा जाता है क्योंकि यह नई लाइन की अनुमति नहीं देता है।
3 प्रवेश करना एक अतिरिक्त स्थान जोड़ने के लिए। इसे नॉन-ब्रेकिंग स्पेस कहा जाता है क्योंकि यह नई लाइन की अनुमति नहीं देता है। - उदाहरण के लिए, यदि आप दर्ज करते हैं हेलो सब लोग, "नमस्ते" और "सभी!" शब्दों के बीच एक अतिरिक्त स्थान डाला जाएगा।
- ध्यान रखें कि बहुत सारे नॉन-ब्रेकिंग स्पेस ब्राउज़र को सही जगहों पर लाइन ब्रेक करने से रोकेंगे, जिससे टेक्स्ट को पढ़ना मुश्किल हो जाएगा।
- आप भी दर्ज कर सकते हैं एक जगह डालने के लिए।
 4 विभिन्न लंबाई के रिक्त स्थान डालें। यदि आप एक लंबा स्थान सम्मिलित करना चाहते हैं, तो निम्न विकल्पों में से किसी एक का उपयोग करें:
4 विभिन्न लंबाई के रिक्त स्थान डालें। यदि आप एक लंबा स्थान सम्मिलित करना चाहते हैं, तो निम्न विकल्पों में से किसी एक का उपयोग करें: - दो स्थान - प्रवेश करना
- चार स्थान - प्रवेश करना
- इंडेंट (टैब स्पेसिंग) - प्रवेश करना
विधि २ का ३: सीएसएस
 1 एक HTML या CSS दस्तावेज़ खोलें। CSS कोड को HTML दस्तावेज़ के शीर्ष में डाला जा सकता है या बाहरी CSS फ़ाइल के रूप में सहेजा जा सकता है।
1 एक HTML या CSS दस्तावेज़ खोलें। CSS कोड को HTML दस्तावेज़ के शीर्ष में डाला जा सकता है या बाहरी CSS फ़ाइल के रूप में सहेजा जा सकता है। - HTML दस्तावेज़ का शीर्ष "हेड>" और "/ हेड>" टैग के बीच फ़ाइल के शीर्ष पर है।
 2 CSS के लिए एक स्टाइलिंग सेक्शन बनाएं। शैली अनुभाग HTML कोड की शुरुआत में या एक अलग स्टाइल शीट में स्थित है।HTML दस्तावेज़ या स्टाइल शीट में शैली अनुभाग बनाने के लिए निम्न टैग का उपयोग करें।
2 CSS के लिए एक स्टाइलिंग सेक्शन बनाएं। शैली अनुभाग HTML कोड की शुरुआत में या एक अलग स्टाइल शीट में स्थित है।HTML दस्तावेज़ या स्टाइल शीट में शैली अनुभाग बनाने के लिए निम्न टैग का उपयोग करें। - प्रवेश करना शैली>शैली अनुभाग खोलने के लिए। इस टैग के बाद सभी CSS कोड जाएंगे।
- प्रवेश करना / शैली>शैली अनुभाग को बंद करने के लिए। सभी सीएसएस को इस अंतिम टैग से पहले रखा जाना चाहिए।
 3 शैली अनुभाग में निम्न टैग दर्ज करें:पी {इंडेंट-टेक्स्ट: 5em;} यह ब्राउज़र को इसे 5 रिक्त स्थान (सही HTML में) से इंडेंट करने के लिए कहता है।
3 शैली अनुभाग में निम्न टैग दर्ज करें:पी {इंडेंट-टेक्स्ट: 5em;} यह ब्राउज़र को इसे 5 रिक्त स्थान (सही HTML में) से इंडेंट करने के लिए कहता है। - रिक्त स्थान की संख्या निर्धारित करने के लिए, "इंडेंट-टेक्स्ट:" के बाद की संख्या बदलें।
- "em" तत्व निर्दिष्ट फ़ॉन्ट आकार के साथ एक स्थान से मेल खाता है। अन्य इकाइयों का उपयोग किया जा सकता है, जैसे प्रतिशत ("इंडेंट-टेक्स्ट: 15%;") या मिलीमीटर ("इंडेंट-टेक्स्ट: 3 मिमी;")।
 4 प्रवेश करना पी> जहां आप इंडेंटेशन जोड़ना चाहते हैं। इसे HTML दस्तावेज़ के अंदर करें जहाँ आप इंडेंट करना चाहते हैं। पाठ को सीएसएस विनिर्देशों के अनुसार इंडेंट किया जाएगा।
4 प्रवेश करना पी> जहां आप इंडेंटेशन जोड़ना चाहते हैं। इसे HTML दस्तावेज़ के अंदर करें जहाँ आप इंडेंट करना चाहते हैं। पाठ को सीएसएस विनिर्देशों के अनुसार इंडेंट किया जाएगा।
विधि 3 का 3: पूर्व-स्वरूपित पाठ
 1 एक HTML दस्तावेज़ खोलें। यह विंडोज़ पर नोटपैड या टेक्स्टएडिट जैसे नियमित टेक्स्ट एडिटर में किया जा सकता है। आप Adobe Dreamweaver जैसे HTML फ़ाइल संपादक का भी उपयोग कर सकते हैं। HTML दस्तावेज़ खोलने के लिए:
1 एक HTML दस्तावेज़ खोलें। यह विंडोज़ पर नोटपैड या टेक्स्टएडिट जैसे नियमित टेक्स्ट एडिटर में किया जा सकता है। आप Adobe Dreamweaver जैसे HTML फ़ाइल संपादक का भी उपयोग कर सकते हैं। HTML दस्तावेज़ खोलने के लिए: - एक्सप्लोरर (विंडोज) या फाइंडर (मैकओएस) में एचटीएमएल दस्तावेज़ पर नेविगेट करें।
- वांछित HTML दस्तावेज़ पर राइट क्लिक करें।
- ओपन विथ पर होवर करें।
- उस प्रोग्राम का चयन करें जिसमें आप दस्तावेज़ को संपादित करना चाहते हैं।
 2 प्रवेश करना पूर्व> उस पाठ से पहले जिसे आप पूर्व-स्वरूपित करना चाहते हैं। यह प्रीफॉर्मेटेड टेक्स्ट के लिए शुरुआती टैग है।
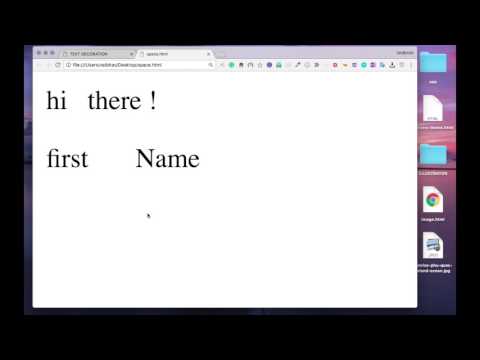
2 प्रवेश करना पूर्व> उस पाठ से पहले जिसे आप पूर्व-स्वरूपित करना चाहते हैं। यह प्रीफॉर्मेटेड टेक्स्ट के लिए शुरुआती टैग है।  3 "प्री>" टैग के बाद इच्छित टेक्स्ट दर्ज करें। टेक्स्ट को प्रीफॉर्मेट करते समय, एंटर दबाकर बनाया गया कोई भी स्पेस और लाइन ब्रेक HTML पेज पर प्रदर्शित होगा।
3 "प्री>" टैग के बाद इच्छित टेक्स्ट दर्ज करें। टेक्स्ट को प्रीफॉर्मेट करते समय, एंटर दबाकर बनाया गया कोई भी स्पेस और लाइन ब्रेक HTML पेज पर प्रदर्शित होगा।  4 प्रवेश करना / पूर्व> पाठ के अंत में। यह प्रीफॉर्मेटेड टेक्स्ट का क्लोजिंग टैग है।
4 प्रवेश करना / पूर्व> पाठ के अंत में। यह प्रीफॉर्मेटेड टेक्स्ट का क्लोजिंग टैग है।
टिप्स
- यदि ब्राउज़र रिक्त स्थान को समझ से बाहर वर्णों के रूप में प्रदर्शित करता है, तो यह अतिरिक्त डेटा के कारण सबसे अधिक संभावना है; वे शब्द संसाधन प्रारूप में संग्रहीत हैं और स्क्रीन पर प्रदर्शित नहीं होते हैं। इससे बचने के लिए नोटपैड या टेक्स्टएडिट जैसे नियमित टेक्स्ट एडिटर में काम करें।
- CSS एक वेब पेज का लेआउट बनाने का एक अधिक शक्तिशाली और अनुमानित तरीका है, जिसमें शब्द रिक्ति भी शामिल है।
- एक गैर-ब्रेकिंग स्पेस एक चरित्र इकाई का एक उदाहरण है; यह एक कोड है जो एक ऐसे चरित्र को संदर्भित करता है जिसे कीबोर्ड से दर्ज नहीं किया जा सकता है।
चेतावनी
- के लिए HTML प्रतीक टैब (टैब) उस तरह से काम नहीं करता जैसा बहुत से लोग सोचते हैं। नियमित HTML फ़ाइल में कोई टैब स्टॉप नहीं है, इसलिए इस वर्ण को दर्ज करने से कुछ नहीं होगा।
- एक शक्तिशाली टेक्स्ट एडिटर के बजाय एक कोड संपादक या सादा पाठ फ़ाइल में HTML दर्ज करें।