विषय
जबकि Word में HTML पृष्ठ बनाना पूरी तरह से संभव है, अधिकांश मामलों में यदि आप किसी पेशेवर या मुख्यधारा के वातावरण में पृष्ठ का उपयोग करने का इरादा रखते हैं तो इसकी अनुशंसा नहीं की जाती है। Word के साथ अपनी व्यक्तिगत वेबसाइट बनाना लेगो ब्लॉक से अपना घर बनाने जैसा है: यदि आपके पास कोई अन्य अनुभव नहीं है, तो आप ऐसा कर सकते हैं, लेकिन सही टूल या पेशेवर का उपयोग करने से बहुत बेहतर परिणाम मिलेंगे।
Word को एक निश्चित पृष्ठ आकार, फ़ॉन्ट और लेआउट वाले कागज़ के दस्तावेज़ बनाने के लिए डिज़ाइन किया गया है, जबकि वेबसाइट देखने वाले किसी भी व्यक्ति के लिए उपलब्ध पृष्ठ आकार, फ़ॉन्ट और टाइपोग्राफी आपके से काफी भिन्न हो सकती है। इस तथ्य के कारण कि वर्ड विशेष रूप से एक निश्चित दस्तावेज़ को प्रारूपित करने के लिए डिज़ाइन किया गया है, उत्पन्न वेब पेज कोड एक गैर-मानक पेपर शैली में लोड किया गया है, जो कि इंटरनेट एक्सप्लोरर के अलावा किसी अन्य ब्राउज़र में प्रदर्शित नहीं हो सकता है, जो कि एक मालिकाना कार्यक्रम है। माइक्रोसॉफ्ट।
कदम
 1 वर्ड डाउनलोड करें।
1 वर्ड डाउनलोड करें। 2 होमपेज पर प्रिंट करें।
2 होमपेज पर प्रिंट करें। 3 फ़ाइल> वेबपेज के रूप में सहेजें पर क्लिक करें। Office 2007 में, Office> इस रूप में सहेजें> अन्य प्रारूप बटन पर क्लिक करें।
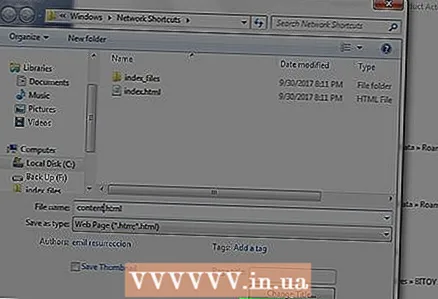
3 फ़ाइल> वेबपेज के रूप में सहेजें पर क्लिक करें। Office 2007 में, Office> इस रूप में सहेजें> अन्य प्रारूप बटन पर क्लिक करें।  4 अपने पृष्ठ को index.html के रूप में सहेजें। Office 2007 के लिए, फ़ाइल प्रकार को इस प्रकार सहेजें मेनू में वेब पेज में बदलें।
4 अपने पृष्ठ को index.html के रूप में सहेजें। Office 2007 के लिए, फ़ाइल प्रकार को इस प्रकार सहेजें मेनू में वेब पेज में बदलें।  5 अब आप देखेंगे कि पेज एक नियमित वर्ड डॉक्यूमेंट की तरह नहीं दिखता है - अब आप आउटलाइन मोड में हैं।
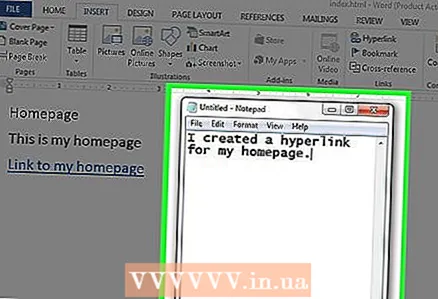
5 अब आप देखेंगे कि पेज एक नियमित वर्ड डॉक्यूमेंट की तरह नहीं दिखता है - अब आप आउटलाइन मोड में हैं। 6 कुछ अतिरिक्त पाठ जोड़ें; दर्ज करने का प्रयास करें, उदाहरण के लिए, "यह मेरा होम पेज है।"
6 कुछ अतिरिक्त पाठ जोड़ें; दर्ज करने का प्रयास करें, उदाहरण के लिए, "यह मेरा होम पेज है।" 7 अपना काम अक्सर सेव करें (बस सेव आइकन पर क्लिक करें - वर्ड एक वेब पेज के रूप में दस्तावेज़ को याद रखेगा)।
7 अपना काम अक्सर सेव करें (बस सेव आइकन पर क्लिक करें - वर्ड एक वेब पेज के रूप में दस्तावेज़ को याद रखेगा)। 8 अन्य पेज बनाते समय भी ऐसा ही करें (हाइपरलिंक बनाने के तरीके के लिए नीचे पढ़ें)।
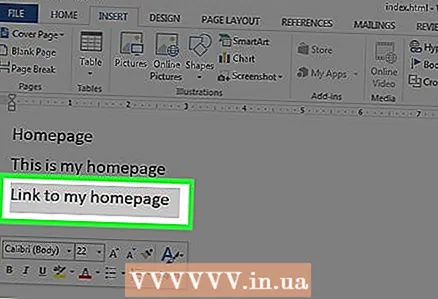
8 अन्य पेज बनाते समय भी ऐसा ही करें (हाइपरलिंक बनाने के तरीके के लिए नीचे पढ़ें)। 9 टेक्स्ट के नीचे "होमपेज से लिंक करें" दर्ज करें।
9 टेक्स्ट के नीचे "होमपेज से लिंक करें" दर्ज करें। 10 पाठ का चयन करें।
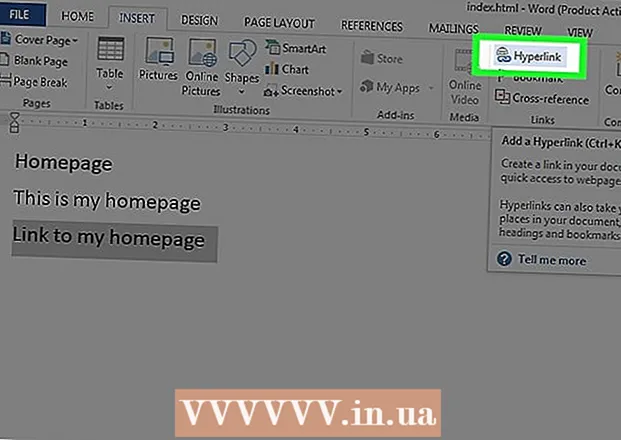
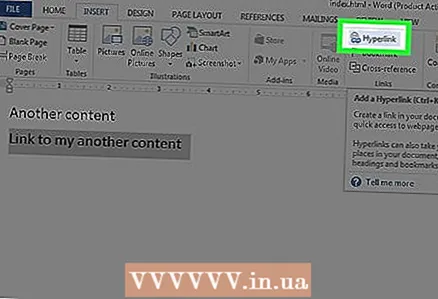
10 पाठ का चयन करें। 11सम्मिलित करें> हाइपरलिंक पर क्लिक करें (सभी संस्करणों के लिए)
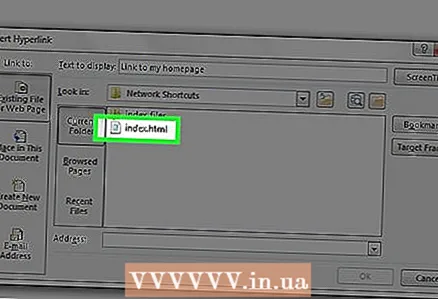
11सम्मिलित करें> हाइपरलिंक पर क्लिक करें (सभी संस्करणों के लिए)  12 index.html फ़ाइल खोजें।
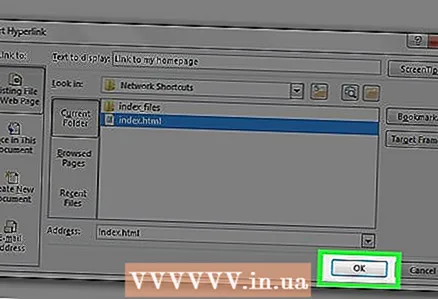
12 index.html फ़ाइल खोजें। 13 फ़ाइल मिलने के बाद, उसे चुनें और "ओके" बटन पर क्लिक करें।
13 फ़ाइल मिलने के बाद, उसे चुनें और "ओके" बटन पर क्लिक करें। 14 ध्यान दें कि आपने अभी-अभी एक हाइपरलिंक बनाया है। इसका मतलब है कि आपके ब्राउज़र में आप संबंधित हाइपरलिंक पर क्लिक कर सकते हैं और अपनी साइट के दूसरे पेज पर जा सकते हैं।
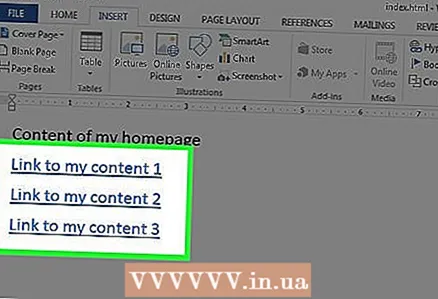
14 ध्यान दें कि आपने अभी-अभी एक हाइपरलिंक बनाया है। इसका मतलब है कि आपके ब्राउज़र में आप संबंधित हाइपरलिंक पर क्लिक कर सकते हैं और अपनी साइट के दूसरे पेज पर जा सकते हैं।  15 आप किसी अन्य साइट पर हाइपरलिंक जोड़ सकते हैं - हाइपरलिंक सम्मिलित करें संवाद बॉक्स में, पता टेक्स्ट बॉक्स में वेब पेज का पता दर्ज करें।
15 आप किसी अन्य साइट पर हाइपरलिंक जोड़ सकते हैं - हाइपरलिंक सम्मिलित करें संवाद बॉक्स में, पता टेक्स्ट बॉक्स में वेब पेज का पता दर्ज करें। 16 ऐसा तब तक करते रहें जब तक आपकी साइट तैयार न हो जाए!
16 ऐसा तब तक करते रहें जब तक आपकी साइट तैयार न हो जाए! 17 तुमने अच्छे से किया। हालाँकि, ध्यान रखें कि इस लेख के परिचय में क्या कहा गया था।
17 तुमने अच्छे से किया। हालाँकि, ध्यान रखें कि इस लेख के परिचय में क्या कहा गया था।
टिप्स
- विभिन्न प्रकार के फ़ोटो, लिंक और जानकारी के साथ अपनी साइट को आकर्षक बनाएं।
- पृष्ठों को नाम दें (मुख्य पृष्ठ को छोड़कर) ताकि इसे याद रखना आसान हो।
- एचटीएमएल सीखें।
- होस्टिंग प्राप्त करें। कोई भी आपकी साइट को तब तक नहीं देख सकता जब तक वह इंटरनेट पर दिखाई न दे। मुफ्त होस्टिंग साइटें हैं (ये वास्तव में सरल संसाधन हैं) और साथ ही पेशेवर भुगतान सेवाएं भी हैं।
- आप जो करने की कोशिश कर रहे हैं उससे मेल खाने वाली कुछ सरल वेबसाइटों के लिए ऑनलाइन एक नज़र डालें। यद्यपि आप Word या Publisher में WikiHow या MSN.com जैसी गतिशील साइट नहीं बना सकते हैं - बहुत उन्नत सेटिंग्स की आवश्यकता है (PHP, क्लाइंट-साइट शामिल, ASP.NET और कई अन्य)।
- प्रकाशक में एक साइट बनाना बहुत आसान है जिसमें डिज़ाइनर-विशिष्ट वेब पेज हैं।
चेतावनी
- यदि आप अपनी साइट को इंटरनेट पर होस्ट करने की योजना बना रहे हैं, तो सावधान रहें कि कोई भी व्यक्तिगत जानकारी शामिल न करें जिसे आप दस्तावेज़ की जानकारी में प्रकट करने का इरादा नहीं रखते हैं।
- जैसा कि इस आलेख के शीर्षक में उल्लेख किया गया है, अभिव्यक्ति वेब के अलावा किसी भी Microsoft Office उत्पाद के साथ HTML उत्पन्न करना, अधिकांश भाग के लिए, एक बुरा विचार है। तथ्य यह है कि प्रोग्राम फ़ाइल को HTML के रूप में सहेज सकता है, इसे वेब डिज़ाइन सॉफ़्टवेयर नहीं बनाता है।
आपको किस चीज़ की जरूरत है
- संगणक
- माइक्रोसॉफ्ट ऑफिस वर्ड (सभी संस्करण)