लेखक:
Alice Brown
निर्माण की तारीख:
27 मई 2021
डेट अपडेट करें:
25 जून 2024

विषय
ट्विटर व्यापार और सामान्य उपयोगकर्ताओं दोनों के लिए एक उपयोगी उपकरण है। एक पारंपरिक ब्लॉग के विपरीत, ट्विटर आपको संदेश भेजने की अनुमति देता है, तथाकथित "ट्वीट", 140 वर्णों तक। 300 मिलियन ट्विटर उपयोगकर्ताओं में से कई स्मार्टफोन और कंप्यूटर से ट्विटर संदेश भेजते हैं। यदि आप अपने ब्लॉग या वेबसाइट की जानकारी को अपडेट करने के लिए ट्विटर का उपयोग करना चाहते हैं, तो इसे करने का एक आसान तरीका है। जबकि कई साइटों में ट्विटर की कार्यक्षमता अंतर्निहित है, Twitter.com ने एक ट्विटर आइकन भी बनाया है जिसे आपकी साइट के HTML कोड में एम्बेड किया जा सकता है। यह लेख आपको दिखाएगा कि ट्विटर को अपनी वेबसाइट या ब्लॉग में कैसे जोड़ा जाए।
कदम
 1 अगर आपको नहीं पता कि आपकी साइट कैसे काम करती है, तो किसी वेब डेवलपर या प्रोग्रामर से मदद मांगें। ज्यादातर मामलों में, आपको अपनी वेबसाइट या ब्लॉग पर ट्विटर ब्लॉक को ठीक से रखने के लिए HTML का कुछ ज्ञान होना चाहिए।
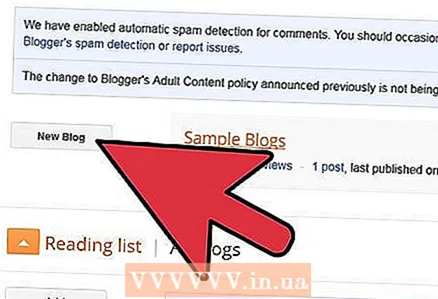
1 अगर आपको नहीं पता कि आपकी साइट कैसे काम करती है, तो किसी वेब डेवलपर या प्रोग्रामर से मदद मांगें। ज्यादातर मामलों में, आपको अपनी वेबसाइट या ब्लॉग पर ट्विटर ब्लॉक को ठीक से रखने के लिए HTML का कुछ ज्ञान होना चाहिए।  2 अपनी साइट या ब्लॉग के एडमिन कंट्रोल पैनल में लॉग इन करें। अपना खुद का ट्विटर बैज बनाने से पहले, जांच लें कि आपकी साइट टेम्पलेट में ट्विटर फीचर है या नहीं। वर्डप्रेस जैसी कई वेबसाइटों में यह विकल्प होता है और इसे व्यवस्थापक नियंत्रण कक्ष में पाया जा सकता है।
2 अपनी साइट या ब्लॉग के एडमिन कंट्रोल पैनल में लॉग इन करें। अपना खुद का ट्विटर बैज बनाने से पहले, जांच लें कि आपकी साइट टेम्पलेट में ट्विटर फीचर है या नहीं। वर्डप्रेस जैसी कई वेबसाइटों में यह विकल्प होता है और इसे व्यवस्थापक नियंत्रण कक्ष में पाया जा सकता है। - यदि आप वर्डप्रेस प्लेटफॉर्म का उपयोग कर रहे हैं, तो कंट्रोल पैनल में लॉग इन करें और "व्यू" टैब पर जाएं। "विजेट्स" बटन पर क्लिक करें। ट्विटर शॉर्टकट को उस साइट के हिस्से तक खींचें जहां आप ट्विटर आइकन प्रदर्शित करना चाहते हैं। यह आमतौर पर पृष्ठ का शीर्ष-दाईं ओर होता है। अपने ट्विटर पेज का पता दर्ज करें, शीर्षक और उन ट्वीट्स की संख्या चुनें जिन्हें आप अपनी साइट पर दिखाना चाहते हैं।
 3 एक नया ब्राउज़र टैब खोलें, Twitter.com पर जाएं और अपनी प्रोफ़ाइल में लॉग इन करें। यदि आपकी साइट में ट्विटर को स्वचालित रूप से जोड़ने का विकल्प नहीं है, तो भी आप ट्विटर आइकन विकल्पों में से किसी एक को चुनकर ऐसा कर सकते हैं।
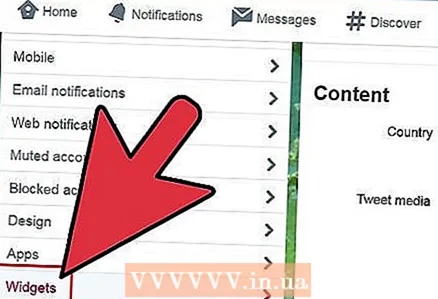
3 एक नया ब्राउज़र टैब खोलें, Twitter.com पर जाएं और अपनी प्रोफ़ाइल में लॉग इन करें। यदि आपकी साइट में ट्विटर को स्वचालित रूप से जोड़ने का विकल्प नहीं है, तो भी आप ट्विटर आइकन विकल्पों में से किसी एक को चुनकर ऐसा कर सकते हैं।  4 अपनी स्क्रीन के बाईं या दाईं ओर स्थित Twitter बॉक्स को देखें. संसाधन पर क्लिक करें। आपको बटन, विजेट, लोगो और अधिक नामक एक पृष्ठ पर ले जाया जाएगा।
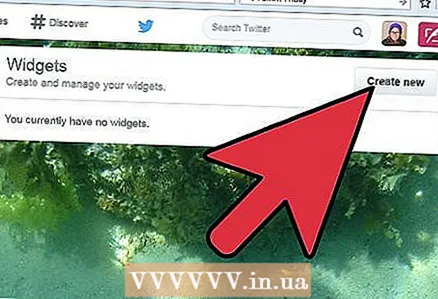
4 अपनी स्क्रीन के बाईं या दाईं ओर स्थित Twitter बॉक्स को देखें. संसाधन पर क्लिक करें। आपको बटन, विजेट, लोगो और अधिक नामक एक पृष्ठ पर ले जाया जाएगा।  5 "विजेट्स" बटन पर क्लिक करें। फिर "मेरी साइट" पर क्लिक करें। ट्विटर शॉर्टकट के प्रकारों का संक्षिप्त विवरण पढ़ें जिन्हें आप अपनी वेबसाइट पर डाल सकते हैं, फिर प्रोफ़ाइल, खोज, पसंदीदा, या सूची बटन पर क्लिक करें।
5 "विजेट्स" बटन पर क्लिक करें। फिर "मेरी साइट" पर क्लिक करें। ट्विटर शॉर्टकट के प्रकारों का संक्षिप्त विवरण पढ़ें जिन्हें आप अपनी वेबसाइट पर डाल सकते हैं, फिर प्रोफ़ाइल, खोज, पसंदीदा, या सूची बटन पर क्लिक करें। - अधिकांश लोग प्रोफ़ाइल विजेट का उपयोग करना पसंद करते हैं। यह केवल आपके ट्वीट पोस्ट करेगा, आपके फॉलोअर्स के ट्वीट नहीं।यह आपको इस पर अधिकतम नियंत्रण देगा कि आपकी साइट के आगंतुक क्या देखेंगे।
 6 "आपके प्रोफ़ाइल विजेट की सेटिंग" टैब के सभी विकल्पों पर क्लिक करें। आप अपना उपयोगकर्ता नाम, ट्वीट्स की संख्या, अपने ट्विटर टैग का रंग, आकार इत्यादि चुन सकते हैं। आपके द्वारा किया गया प्रत्येक परिवर्तन Twitter शॉर्टकट के HTML कोड में दिखाई देगा।
6 "आपके प्रोफ़ाइल विजेट की सेटिंग" टैब के सभी विकल्पों पर क्लिक करें। आप अपना उपयोगकर्ता नाम, ट्वीट्स की संख्या, अपने ट्विटर टैग का रंग, आकार इत्यादि चुन सकते हैं। आपके द्वारा किया गया प्रत्येक परिवर्तन Twitter शॉर्टकट के HTML कोड में दिखाई देगा। - स्क्रीन के दाईं ओर आपका ट्विटर शॉर्टकट कैसा दिखेगा इसका एक उदाहरण आप देख सकते हैं। अपनी वेबसाइट डिज़ाइन के आधार पर लेबल के रंग और आकार चुनें।
 7 परीक्षण या समाप्त करें और कोड प्राप्त करें पर क्लिक करें। कोड जेनरेट होने के बाद उसे कॉपी कर लें। प्रत्येक वर्ण को कैप्चर करना सुनिश्चित करें, अन्यथा आपका ट्विटर शॉर्टकट काम नहीं कर सकता है।
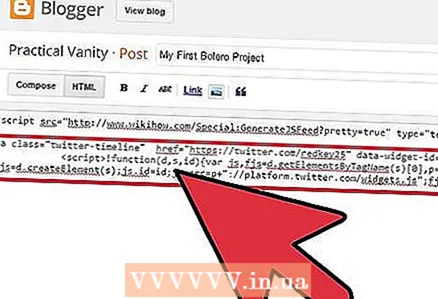
7 परीक्षण या समाप्त करें और कोड प्राप्त करें पर क्लिक करें। कोड जेनरेट होने के बाद उसे कॉपी कर लें। प्रत्येक वर्ण को कैप्चर करना सुनिश्चित करें, अन्यथा आपका ट्विटर शॉर्टकट काम नहीं कर सकता है।  8 अपने ब्लॉग या साइट के व्यवस्थापक पैनल पर वापस जाएं। अपनी साइट पर उस क्षेत्र का चयन करें जहां आप ट्विटर शॉर्टकट दिखाना चाहते हैं। HTML कोड को साइट पर उपयुक्त स्थान पर चिपकाएँ।
8 अपने ब्लॉग या साइट के व्यवस्थापक पैनल पर वापस जाएं। अपनी साइट पर उस क्षेत्र का चयन करें जहां आप ट्विटर शॉर्टकट दिखाना चाहते हैं। HTML कोड को साइट पर उपयुक्त स्थान पर चिपकाएँ। - यदि आपकी साइट को प्रशासित करना आसान है, तो उसके पास व्यवस्थापक पृष्ठ पर एक साधारण संपादक होना चाहिए। HTML कोड टैब या अनुभाग खोजें। इस सेक्शन में ट्विटर शॉर्टकट के लिए HTML कोड पेस्ट करें।
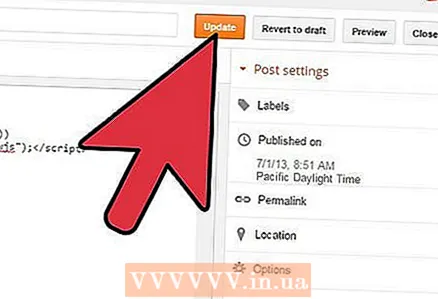
 9 अपने साइट परिवर्तन सहेजें। यदि आप भविष्य में ट्विटर शॉर्टकट में बदलाव करना चाहते हैं, तो आपको ट्विटर पेज पर वापस जाना होगा और शॉर्टकट के लिए एक नया HTML बनाने के लिए उसी प्रक्रिया को दोहराना होगा।
9 अपने साइट परिवर्तन सहेजें। यदि आप भविष्य में ट्विटर शॉर्टकट में बदलाव करना चाहते हैं, तो आपको ट्विटर पेज पर वापस जाना होगा और शॉर्टकट के लिए एक नया HTML बनाने के लिए उसी प्रक्रिया को दोहराना होगा।
आपको किस चीज़ की जरूरत है
- वेब प्रोग्रामर / आईटी विशेषज्ञ
- वेब ब्राउज़र
- ट्विटर खाता
- किसी वेबसाइट या ब्लॉग के कंट्रोल पैनल तक पहुंच



