लेखक:
Frank Hunt
निर्माण की तारीख:
18 जुलूस 2021
डेट अपडेट करें:
1 जुलाई 2024

विषय
क्या आप अपने डेस्कटॉप को थोड़ा और अच्छी तरह से तैयार करना चाहते हैं? स्व-निर्मित चिह्न आपके कंप्यूटर को बहुत अधिक "स्वयं" चरित्र देंगे। GIMP जैसे मुफ्त छवि संपादन सॉफ़्टवेयर की सहायता से, आप किसी भी छवि को तुरंत एक सुंदर, स्केलेबल आइकन में बदल सकते हैं जिसे आप कहीं भी उपयोग कर सकते हैं।
कदम बढ़ाने के लिए
भाग 1 का 2: चित्र तैयार करना
 अपनी आधार छवि डाउनलोड करें या बनाएं। आप आइकन बनाने के लिए किसी भी छवि फ़ाइल का उपयोग कर सकते हैं, लेकिन आकार कम से कम 256px X 256px या उससे अधिक होना चाहिए। इस तरह यह सभी विभिन्न आइकन आकारों के बीच अच्छी तरह से स्केल कर सकता है। इससे कोई फर्क नहीं पड़ता कि छवि में ऐसे हिस्से हैं जिन्हें आप अंतिम आइकन में नहीं देखना चाहते हैं। आप वैसे भी कुछ भी हटाना चाहते हैं जो आप नहीं रखना चाहते।
अपनी आधार छवि डाउनलोड करें या बनाएं। आप आइकन बनाने के लिए किसी भी छवि फ़ाइल का उपयोग कर सकते हैं, लेकिन आकार कम से कम 256px X 256px या उससे अधिक होना चाहिए। इस तरह यह सभी विभिन्न आइकन आकारों के बीच अच्छी तरह से स्केल कर सकता है। इससे कोई फर्क नहीं पड़ता कि छवि में ऐसे हिस्से हैं जिन्हें आप अंतिम आइकन में नहीं देखना चाहते हैं। आप वैसे भी कुछ भी हटाना चाहते हैं जो आप नहीं रखना चाहते। - ध्यान रखें कि आइकन चौकोर हैं, इसलिए आपकी छवि एक वर्ग में अच्छी तरह से फिट होनी चाहिए। यदि यह बहुत लंबा है, तो छवि संकुचित दिखाई देगी।
- यदि आप Mac OS X के लिए चिह्न बना रहे हैं, तो वे आकार में 512px X 512px हो सकते हैं।
- आप अपने पसंदीदा ड्राइंग प्रोग्राम के साथ, खरोंच से अपनी खुद की छवियां बना सकते हैं, या एक मौजूदा फोटो, ड्राइंग या अन्य छवि का उपयोग कर सकते हैं।
 एक छवि संपादन कार्यक्रम स्थापित करें। एक आइकन बनाने के लिए आपको पेंट की तुलना में थोड़ा अधिक शक्तिशाली कार्यक्रम की आवश्यकता होती है। आप इसके लिए फ़ोटोशॉप का उपयोग कर सकते हैं, लेकिन मुफ्त संपादक जैसे कि GIMP और Pixlr भी पूरी तरह से काम करते हैं।
एक छवि संपादन कार्यक्रम स्थापित करें। एक आइकन बनाने के लिए आपको पेंट की तुलना में थोड़ा अधिक शक्तिशाली कार्यक्रम की आवश्यकता होती है। आप इसके लिए फ़ोटोशॉप का उपयोग कर सकते हैं, लेकिन मुफ्त संपादक जैसे कि GIMP और Pixlr भी पूरी तरह से काम करते हैं। - यह मार्गदर्शिका GIMP का उपयोग करती है, क्योंकि यह किसी भी ऑपरेटिंग सिस्टम के लिए मुफ्त और उपलब्ध है। Photoshop और Pixlr में आप लगभग यही प्रक्रिया अपनाते हैं।
 अपने संपादक में अपनी छवि खोलें। GIMP में डाउनलोड या निर्मित छवि खोलें। छवि को स्क्रीन के केंद्र में एक विंडो में प्रदर्शित किया जाता है।
अपने संपादक में अपनी छवि खोलें। GIMP में डाउनलोड या निर्मित छवि खोलें। छवि को स्क्रीन के केंद्र में एक विंडो में प्रदर्शित किया जाता है।  एक अल्फा चैनल जोड़ें। अल्फा चैनल एक पारदर्शी परत है। इस तरह, यदि आप छवि के कुछ हिस्सों को हटाते हैं, तो आइकन में पारदर्शी पृष्ठभूमि हो सकती है। एक अल्फा चैनल जोड़ने के लिए, स्क्रीन के दाईं ओर परतों पैनल में परत पर राइट क्लिक करें। "अल्फा चैनल जोड़ें" चुनें।
एक अल्फा चैनल जोड़ें। अल्फा चैनल एक पारदर्शी परत है। इस तरह, यदि आप छवि के कुछ हिस्सों को हटाते हैं, तो आइकन में पारदर्शी पृष्ठभूमि हो सकती है। एक अल्फा चैनल जोड़ने के लिए, स्क्रीन के दाईं ओर परतों पैनल में परत पर राइट क्लिक करें। "अल्फा चैनल जोड़ें" चुनें।  एक त्वरित मुखौटा जोड़ें। क्विक मास्क के साथ, आप छवि के कुछ हिस्सों को जल्दी से काट सकते हैं जिन्हें आप नहीं रखना चाहते हैं। एक त्वरित मुखौटा जोड़ने के लिए, दबाएं ⇧ शिफ्ट+क्यू। छवि के ऊपर एक लाल परत दिखाई देती है।
एक त्वरित मुखौटा जोड़ें। क्विक मास्क के साथ, आप छवि के कुछ हिस्सों को जल्दी से काट सकते हैं जिन्हें आप नहीं रखना चाहते हैं। एक त्वरित मुखौटा जोड़ने के लिए, दबाएं ⇧ शिफ्ट+क्यू। छवि के ऊपर एक लाल परत दिखाई देती है।  जिस हिस्से को आप रखना चाहते हैं, उससे मास्क को हटा दें। स्क्रीन के बाईं ओर टूल पैनल से इरेज़र टूल का चयन करें। लाल परत के उन हिस्सों को हटाने के लिए उपकरण का उपयोग करें जहां आपको छवि को देखते रहना चाहिए। उदाहरण के लिए: यदि आपके पास टेबल पर फोन की तस्वीर है और आप फोन को एक आइकन के रूप में उपयोग करना चाहते हैं, तो केवल फोन की लाल परत को मिटा दें।
जिस हिस्से को आप रखना चाहते हैं, उससे मास्क को हटा दें। स्क्रीन के बाईं ओर टूल पैनल से इरेज़र टूल का चयन करें। लाल परत के उन हिस्सों को हटाने के लिए उपकरण का उपयोग करें जहां आपको छवि को देखते रहना चाहिए। उदाहरण के लिए: यदि आपके पास टेबल पर फोन की तस्वीर है और आप फोन को एक आइकन के रूप में उपयोग करना चाहते हैं, तो केवल फोन की लाल परत को मिटा दें। - इरेज़र का आकार बदलने के लिए टूल विंडो में विकल्प टैब का उपयोग करें। आप यह भी सुनिश्चित करने के लिए ज़ूम कर सकते हैं कि आपको पता था कि इरादा क्या है।
- मास्क को मिटाकर, आप केवल मास्क को हटा रहे हैं, अंतर्निहित छवि से कुछ भी नहीं।
 मास्क को बंद कर दें। जब आप मुखौटा के उन हिस्सों को मिटाना समाप्त कर लें जिन्हें आप दिखाना चाहते हैं, तो दबाएं ⇧ शिफ्ट+क्यू मास्क हटाने के लिए। आपके द्वारा मिटाई गई छवि का हिस्सा चुना जाएगा।
मास्क को बंद कर दें। जब आप मुखौटा के उन हिस्सों को मिटाना समाप्त कर लें जिन्हें आप दिखाना चाहते हैं, तो दबाएं ⇧ शिफ्ट+क्यू मास्क हटाने के लिए। आपके द्वारा मिटाई गई छवि का हिस्सा चुना जाएगा।  पृष्ठभूमि निकालें। दबाएँ Ctrl+मैं। या चयन → इनवर्ट पर क्लिक करें। यह छवि में सब कुछ का चयन करेगा के सिवाय वह हिस्सा जिसे आपने मास्क से हटाया था। दबाएँ डेल चयन को रद्द करने के लिए, केवल अपने आइकन का विषय रखें।
पृष्ठभूमि निकालें। दबाएँ Ctrl+मैं। या चयन → इनवर्ट पर क्लिक करें। यह छवि में सब कुछ का चयन करेगा के सिवाय वह हिस्सा जिसे आपने मास्क से हटाया था। दबाएँ डेल चयन को रद्द करने के लिए, केवल अपने आइकन का विषय रखें।
भाग 2 का 2: आइकन बनाना
 अपने कैनवास का आकार बदलें। छवि → कैनवास आकार पर क्लिक करें। दिखाई देने वाली विंडो में, चौड़ाई और ऊंचाई को अलग करने के लिए चेन आइकन पर क्लिक करें। विषय के लिए उपयुक्त आकार में कैनवास का आकार बदलें, और समान संख्या में चौड़ाई और ऊंचाई निर्धारित करें।
अपने कैनवास का आकार बदलें। छवि → कैनवास आकार पर क्लिक करें। दिखाई देने वाली विंडो में, चौड़ाई और ऊंचाई को अलग करने के लिए चेन आइकन पर क्लिक करें। विषय के लिए उपयुक्त आकार में कैनवास का आकार बदलें, और समान संख्या में चौड़ाई और ऊंचाई निर्धारित करें। - स्केल बटन दबाने से पहले अपने नए कैनवास के केंद्र में छवि को स्थिति के लिए ऑफ़सेट मान का उपयोग करें।
- जब आप छवि का आकार परिवर्तन कर लेते हैं, तो लेयर पर राइट क्लिक करें और "Layer to Image Size" चुनें। यह परत की सीमा को कैनवास के मेल से बदलता है।
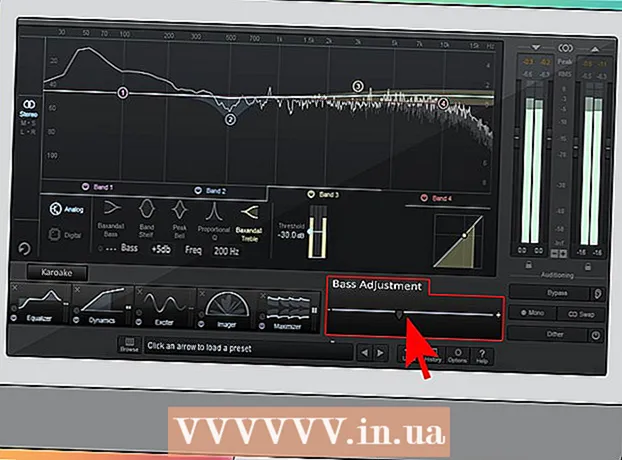
 रंगों को समायोजित करें। यदि आप चाहें, तो आप छवि के रंगों को बदलने के लिए जीआईएमपी के रंग उपकरणों का उपयोग कर सकते हैं। ऐसा करने का सबसे आसान तरीका रंग → ह्यू / संतृप्ति पर क्लिक करना है, फिर सेटिंग्स के साथ तब तक खेलें, जब तक कि आपको एक रंग न मिले जो सबसे अच्छा दिखता है।
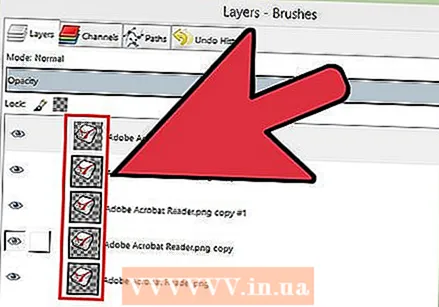
रंगों को समायोजित करें। यदि आप चाहें, तो आप छवि के रंगों को बदलने के लिए जीआईएमपी के रंग उपकरणों का उपयोग कर सकते हैं। ऐसा करने का सबसे आसान तरीका रंग → ह्यू / संतृप्ति पर क्लिक करना है, फिर सेटिंग्स के साथ तब तक खेलें, जब तक कि आपको एक रंग न मिले जो सबसे अच्छा दिखता है।  आइकन के विभिन्न आकार बनाएं। आइकन बनाने का अंतिम चरण यह सुनिश्चित करना है कि छवि सभी आइकन आकारों का समर्थन करती है। यह आवश्यक है यदि आप ऑपरेटिंग सिस्टम में विभिन्न स्थानों में आइकन का उपयोग करना चाहते हैं और यह सुनिश्चित करें कि आइकन के आकार बदलने पर यह तराजू हो।
आइकन के विभिन्न आकार बनाएं। आइकन बनाने का अंतिम चरण यह सुनिश्चित करना है कि छवि सभी आइकन आकारों का समर्थन करती है। यह आवश्यक है यदि आप ऑपरेटिंग सिस्टम में विभिन्न स्थानों में आइकन का उपयोग करना चाहते हैं और यह सुनिश्चित करें कि आइकन के आकार बदलने पर यह तराजू हो। - परत की नकल करें। लेयर्स विंडो में लेयर पर क्लिक करें और प्रेस करें Ctrl+सी।.
- मूल परत को स्केल करें। दबाकर स्केल टूल खोलें ⇧ शिफ्ट+टी, और छवि को 256px X 256px में बदलें। क्लिक करें छवि → परतों को फिट कैनवस। (नोट: यदि आप OS X के लिए एक आइकन बना रहे हैं, तो 512 X 512 से शुरू करें)
- पहली प्रति बनाएँ। दबाएँ Ctrl+वी परत चिपकाने के लिए। लेयर → नई लेयर पर क्लिक करें। स्केल टूल खोलें और इसे 128 X 128 पर आकार दें।
- दूसरी प्रति बनाएँ। दबाएँ Ctrl+वी परत चिपकाने के लिए। लेयर → नई लेयर पर क्लिक करें। स्केल टूल खोलें और इसे 48 X 48 से आकार दें।
- तीसरी प्रति बनाएँ। दबाएँ Ctrl+वी परत चिपकाने के लिए। लेयर → नई लेयर पर क्लिक करें। स्केल टूल खोलें और इसे 32 X 32 का आकार दें।
- चौथी प्रति बनाएँ। दबाएँ Ctrl+वी परत चिपकाने के लिए। लेयर → नई लेयर पर क्लिक करें। स्केल टूल खोलें और इसे 16 X 16 से आकार दें।
 अपनी परतों की जांच करें। आपके पास 5 परतें होनी चाहिए, प्रत्येक पिछले एक की तुलना में छोटी छवि के साथ। यदि कोई ऐसी छवि है जो थोड़ी धुंधली है, तो फ़िल्टर → एन्हांस → शार्पन पर क्लिक करके शार्पन टूल खोलें। छवि स्पष्ट होने तक स्लाइडर को समायोजित करें।
अपनी परतों की जांच करें। आपके पास 5 परतें होनी चाहिए, प्रत्येक पिछले एक की तुलना में छोटी छवि के साथ। यदि कोई ऐसी छवि है जो थोड़ी धुंधली है, तो फ़िल्टर → एन्हांस → शार्पन पर क्लिक करके शार्पन टूल खोलें। छवि स्पष्ट होने तक स्लाइडर को समायोजित करें।  छवि को एक आइकन के रूप में सहेजें। फ़ाइल → निर्यात करें पर क्लिक करें। निर्यात विंडो में, शीर्ष फ़ील्ड को ".ico" में एक्सटेंशन बदलें और आइकन को बचाने के लिए एक स्थान चुनें। एक विंडो यह पूछती दिखाई देगी कि क्या आप परतों में से किसी एक को कंप्रेस करना चाहते हैं। दो सबसे बड़ी परतों को संपीड़ित करने के लिए बक्से की जांच करें, जब तक कि आप विंडोज एक्सपी का उपयोग नहीं कर रहे हैं।
छवि को एक आइकन के रूप में सहेजें। फ़ाइल → निर्यात करें पर क्लिक करें। निर्यात विंडो में, शीर्ष फ़ील्ड को ".ico" में एक्सटेंशन बदलें और आइकन को बचाने के लिए एक स्थान चुनें। एक विंडो यह पूछती दिखाई देगी कि क्या आप परतों में से किसी एक को कंप्रेस करना चाहते हैं। दो सबसे बड़ी परतों को संपीड़ित करने के लिए बक्से की जांच करें, जब तक कि आप विंडोज एक्सपी का उपयोग नहीं कर रहे हैं।  आइकन का उपयोग करें। यदि आपने छवि को .ico के रूप में सहेजा है, तो आप इसका उपयोग किसी भी फ़ाइल या फ़ोल्डर आइकन को बदलने के लिए कर सकते हैं।
आइकन का उपयोग करें। यदि आपने छवि को .ico के रूप में सहेजा है, तो आप इसका उपयोग किसी भी फ़ाइल या फ़ोल्डर आइकन को बदलने के लिए कर सकते हैं। - अपने विंडोज कंप्यूटर पर आइकन को कस्टमाइज़ करने के लेख के लिए wikiHow देखें।
- अपने मैक ओएस एक्स कंप्यूटर पर माउस को अनुकूलित करने के लेख के लिए wikiHow देखें। ICO फ़ाइल को ICNS फ़ाइल (मैक के आइकन प्रारूप) में बदलने के लिए आपको एक मुफ्त ऑनलाइन कनवर्टर की आवश्यकता है।