लेखक:
Monica Porter
निर्माण की तारीख:
22 जुलूस 2021
डेट अपडेट करें:
1 जुलाई 2024

विषय
रिक्त स्थान, टैब कुंजी और एंटर कुंजी के साथ सामान्य रूप से बनाए गए रिक्त स्थान वेब प्रोग्रामिंग भाषाओं में सभी को नजरअंदाज कर दिए जाते हैं। HTML उन सभी को शब्दों के बीच नियमित रिक्त स्थान के रूप में परिभाषित करता है और केवल एक ही स्थान प्रदर्शित करता है। जबकि सीएसएस उपयोगकर्ताओं को व्हाट्सएप और संरेखण के बारे में अधिक विवरण सेट करने की अनुमति देता है, HTML में आपके अंतर को अनुकूलित करने के लिए कुछ अंतर्निहित उपकरण नहीं हैं।
कदम
2 की विधि 1: स्पेस और सिंगल टैब डालें
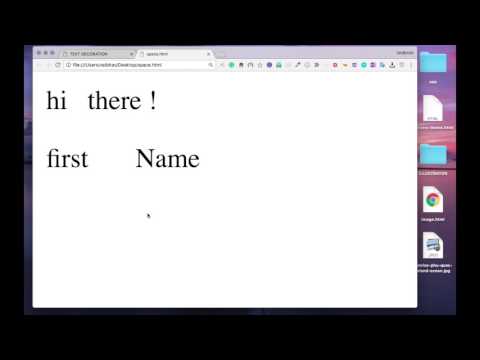
सम्मिलित स्थान टूटे नहीं हैं। आमतौर पर, HTML शब्दों के बीच केवल एक ही स्थान प्रदर्शित करेगा, चाहे आपने कितनी बार स्पेसबार को दबाया हो। प्रदर्शित करने के लिए कई सन्निहित रिक्त स्थान बनाने के लिए, टाइप करें या। यह कोड "नॉन-ब्रेकिंग स्पेस" नामक एक विशेष वर्ण बनाएगा और यह हमेशा प्रदर्शित होता है।
- उपरोक्त चरित्र को "अविनाशी स्थान" कहा जाता है क्योंकि यह लाइन को टूटने से रोकता है। यदि आप इस वर्ण का दुरुपयोग करते हैं, तो ब्राउज़र को क्रमबद्ध और लंबवत तरीके से लाइन ब्रेक लगाने में कठिनाई होगी।

विभिन्न चौड़ाई के साथ रिक्त स्थान डालें। कुछ अन्य इकाई वर्ण हैं जिनके लिए किसी स्थान को प्रदर्शित करने के लिए ब्राउज़र की आवश्यकता होती है। अलग-अलग ब्राउज़रों में इन स्पेस को जिस तरह से प्रदर्शित किया जाता है वह थोड़ा अलग होता है, हालाँकि, निम्न कोडों के विपरीत, निम्न कोड लाइन ब्रेक को प्रभावित नहीं करेंगे:- - प्रिंटर के "एन" स्थान (माप की इकाई) के नाम पर रखा गया है, अंतरिक्ष "एन" सामान्य स्थान से दोगुना चौड़ा है।
- - "एम" अंतरिक्ष, लगभग चार स्थानों के बराबर।

गैर-विनाशकारी स्थान के साथ एक टैब का अनुकरण करता है। अनुच्छेदों को इंडेंट करने के लिए, आप अविनाशी रिक्त स्थान लगातार डाल सकते हैं:। यदि आप केवल HTML का उपयोग करते हैं तो यह एकमात्र समाधान है, लेकिन यदि आप CSS (नीचे दिए गए चरण में अलग से वर्णित) का उपयोग करते हैं तो यह छोटा होगा।- यदि पाठ की एक जटिल प्रस्तुति है, तो पूर्व टैग का उपयोग करें।

CSS के साथ पैराग्राफ को संरेखित करें। CSS "मार्जिन" और "पैडिंग" गुण सीधे ब्राउज़र को निर्देश देते हैं, इसलिए प्रदर्शित परिणाम अधिक सुसंगत होंगे। यह विधि लागू करना मुश्किल नहीं है, जब तक कि आप CSS के बारे में कुछ नहीं जानते हैं और आपके पेज में स्टाइल शीट नहीं है। संपूर्ण पैराग्राफ को सही मार्जिन पर कैसे ले जाया जाए, इसका एक उदाहरण यहां दिया गया है:- अनुभाग में HTML दस्तावेज़ में, निम्न कोड डालें:
जहाँ: "p.indent" पाठ की एक विशेषता को परिभाषित करता है (p टैग) नाम "इंडेंट" (आप किसी अन्य नाम का उपयोग कर सकते हैं)। बाकी कोड "पैडिंग" स्पेस की विशेषता को पैराग्राफ के बाईं ओर जोड़ता है। - अब, HTML दस्तावेज़ के मुख्य भाग पर वापस जाएँ। जब भी आप एक पैरा (इस उदाहरण में अभी भी "इंडेंट") को इंडेंट करना चाहते हैं, तो इस कोड में पैरा डालें:
- इंडेंटेशन रिक्ति को संरेखित करने के लिए, सीएसएस कोड में "1.8" नंबर बदलें। "Em" को पीछे रखें क्योंकि यह फॉन्ट साइज़ से जुड़ी लंबाई की इकाई है।
- अनुभाग में HTML दस्तावेज़ में, निम्न कोड डालें:
2 की विधि 2: अधिक अंतराल सेट करें
पूर्वनिर्मित टैग का उपयोग करें। किसी भी कुंजी अंतरिक्ष अच्छा ↵ दर्ज करें कार्ड में दर्ज किया गया है
जैसे ही आप टाइप करेंगे, वैसे ही प्रदर्शित हो जाएगा। आप इस टैग का उपयोग उदाहरणों, कविताओं, या किसी अन्य पाठ को प्रस्तुत करने के लिए भी कर सकते हैं, जिसमें रिक्ति और पंक्ति विराम में उच्च परिशुद्धता की आवश्यकता होती है।
- विकृत कार्ड की मुख्य खामी चौड़ाई है। नियमित HTML के विपरीत, पूर्व-स्वरूपित पाठ को उपयोगकर्ता के विंडो आकार में फिट करने के लिए आकार परिवर्तन नहीं किया जाएगा।
एक लाइन ब्रेक बनाएं। कार्ड
पाठ की वर्तमान पंक्ति को समाप्त कर देगा। आप एकाधिक लाइन ब्रेक टैग का उपयोग करके रिक्त लाइनें बना सकते हैं। HTML के लिए नए छात्रों के लिए, यह एक अच्छा तरीका है, लेकिन अगर आपने CSS सीखा है, तो यह अनिवार्य HTML प्रारूप अनुशंसित नहीं है।
"P" टैग के साथ पैराग्राफ को पहचानें। पाठ के चारों ओर का टैग उस पैराग्राफ की पहचान करता है। अधिकांश ब्राउज़र पैराग्राफ को एक रिक्त रेखा के साथ अलग करेंगे, लेकिन आप पाठ के लिए एक सुसंगत प्रारूप की गारंटी नहीं दे सकते। विज्ञापन
सलाह
- जब आप अंतिम बार अपने वेब पेज पर प्रदर्शन की जांच करते हैं, अगर आपको स्निपेट के चारों ओर एक असामान्य स्थिति में बेमानी चरित्र दिखाई देते हैं, तो अपूर्ण टैग, जैसे कि डबल-चेक करें <> के बजाय
. - CSS वेब पृष्ठों को पेश करने के लिए एक अधिक शक्तिशाली और सक्रिय उपकरण है, जिसमें पाठ के लिए स्पेसिंग भी शामिल है।
- एक खुले टैग के पीछे या बंद टैग के सामने अचानक रिक्त स्थान को सीमित करें। उदाहरण के लिए, आपको Spaces लिखना चाहिए ट्यूटोरियल रिक्त स्थान नहीं ट्यूटोरियल .
- अविनाशी स्थान एक इकाई चरित्र का एक उदाहरण है: कोड एक चरित्र का प्रतिनिधित्व करता है जिसे आप कीबोर्ड से दर्ज नहीं कर सकते हैं।
चेतावनी
- HTML विशेषता कुंजी का प्रतिनिधित्व करती है टैब ↹ वास्तव में उतना प्रभावी नहीं जितना आप सोच सकते हैं। एक मानक HTML दस्तावेज़ में टैब स्टॉप नहीं होता है, इसलिए टैब वर्ण का कोई प्रभाव नहीं होता है।
- हमेशा एक कोड संपादक या सादे पाठ फ़ाइल में HTML भाषा लिखें, पाठ फ़ाइल प्रसंस्करण स्वरूपों का उपयोग न करें। यदि आपके स्थान आपके वेब ब्राउज़र में अजीब अक्षर बन जाते हैं, तो यह शब्द प्रोसेसर द्वारा जोड़े गए अतिरिक्त डेटा के कारण सबसे अधिक संभावना है, जो ऑनलाइन डिस्प्ले के लिए नहीं है।