लेखक:
John Stephens
निर्माण की तारीख:
21 जनवरी 2021
डेट अपडेट करें:
27 जून 2024

विषय
विकीहो आज आपको ऑनलाइन कंटेंट का लिंक बनाने के कई तरीके सिखाता है। आप वेब पेज पते को कॉपी और पेस्ट कर सकते हैं, पाठ के नीचे पृष्ठ का पता छिपाने के लिए एक ईमेल में एक लिंक जोड़ सकते हैं या HTML का उपयोग करके वेबसाइट में लिंक डाल सकते हैं।
कदम
विधि 1 की 3: लिंक को कॉपी और पेस्ट करें
पन्ने के शीर्ष पर।

ईमेल बॉडी पर क्लिक करें। यह "विषय" अनुभाग के नीचे एक अपेक्षाकृत बड़ी जगह है। आप इस स्थान पर हाइपरलिंक बनाने के लिए आगे बढ़ेंगे।
हाइपरलिंक आइकन पर क्लिक करें। अधिकांश ईमेल सेवाओं पर, यह आइकन दो लिंक की तरह दिखता है और आमतौर पर एक नए "न्यू ईमेल" संदेश विंडो के नीचे होता है। इस बटन पर क्लिक करने के बाद, आप हाइपरलिंक सम्मिलित कर पाएंगे।
- Apple मेल पर, हाइपरलिंक विकल्प आइकन है www "न्यू ईमेल" विंडो के शीर्ष पर।

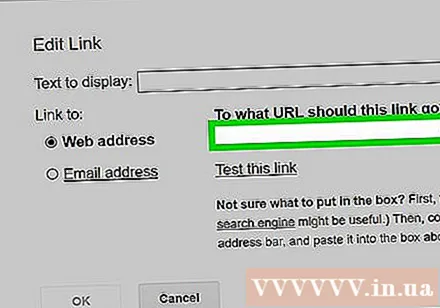
लिंक पेस्ट करें। "लिंक" या "हाइपरलिंक" फ़ील्ड पर क्लिक करें, फिर क्लिक करें Ctrl+वी (विंडोज) या ⌘ कमान+वी (मैक)।
हाइपरलिंक के लिए पाठ दर्ज करें। "पाठ प्रदर्शित करने के लिए" फ़ील्ड में, "पाठ" या "http: //", उस पाठ को टाइप करें जिसे आप लिंक के बजाय प्रदर्शित करना चाहते हैं।- उदाहरण के लिए, आप इस बॉक्स में "क्लिक हियर" टाइप कर सकते हैं ताकि हर बार जब कोई व्यक्ति ईमेल पर "यहां क्लिक करें" पर क्लिक करे तो उस पेज का लिंक बन सके।
क्लिक करें ठीक या सहेजें (सहेजें)। ईमेल में हाइपरलिंक डाला जाएगा। आप शेष संदेश की रचना जारी रख सकते हैं। विज्ञापन
3 की विधि 3: HTML का उपयोग करें
एक संपादक खोलें। यह कोई भी कार्यक्रम हो सकता है जो आपको पाठ (जैसे कि माइक्रोसॉफ्ट वर्ड या नोटपैड) में प्रवेश करने की अनुमति देता है।
सुनिश्चित करें कि आप जिस सामग्री को सम्मिलित करना चाहते हैं वह एक अलग वेब पेज पर है। यदि आप अपनी वेबसाइट पर सामग्री के एक टुकड़े से लिंक करना चाहते हैं, तो वह पेज या आइटम जिसे आप सम्मिलित करना चाहते हैं, आपकी साइट पर होना चाहिए।
- उदाहरण के लिए, यदि आप एक अलग वेबसाइट पर एक छवि से लिंक करते हैं तो आपको छवि के लिए पृष्ठ का पता होना चाहिए और छवि आपकी वेबसाइट पर होनी चाहिए।
लंगर पाठ बनाएँ। यह वही है जो लिंक के पेज पर जाने के लिए कोई और क्लिक करेगा। बस टेक्स्ट एडिटर में एक शब्द या वाक्यांश दर्ज करें।
- उदाहरण के लिए, आप लोगों को क्लिक करने के लिए पाठ का प्रतिनिधित्व करने के लिए "लिंक" शब्द का उपयोग कर सकते हैं।
टैग के साथ पाठ को घेरें। हाइपरलिंक खुले टैग द्वारा इंगित "", चुनिंदा पाठ (उदाहरण के लिए" लिंक "), और समापन टैग ().
- आपका प्रारंभिक लिंक इस तरह दिखना चाहिए:
संपर्क
- आपका प्रारंभिक लिंक इस तरह दिखना चाहिए:
"Href" विशेषता जोड़ें। कोड टाइप करें
हाइपरलिंक के गंतव्य को इंगित करने के लिए href = उद्घाटन टैग में जाएं। "Href" विशेषता ब्राउज़र को बताती है कि लिंक क्लिक करने के बाद उपयोगकर्ता को कहाँ नेविगेट करना है।- अधूरे टैग कुछ इस तरह दिखेंगे:
संपर्क
- अधूरे टैग कुछ इस तरह दिखेंगे:
एक वेबसाइट पता दर्ज करें। वेबसाइट के पते में कोड "href =" और ">" के बीच, पते के आरंभ और अंत में उद्धरण देना न भूलें। यह एक आंतरिक लिंक हो सकता है - आपकी वेबसाइट के दूसरे पेज का लिंक - या किसी अन्य वेबसाइट पर दूसरे पेज का बाहरी लिंक।
- उदाहरण के लिए, यदि आप YouTube पृष्ठ पथ सम्मिलित करना चाहते हैं, तो आपका लिंक इस तरह दिखाई देगा:
संपर्क
- उदाहरण के लिए, यदि आप YouTube पृष्ठ पथ सम्मिलित करना चाहते हैं, तो आपका लिंक इस तरह दिखाई देगा:
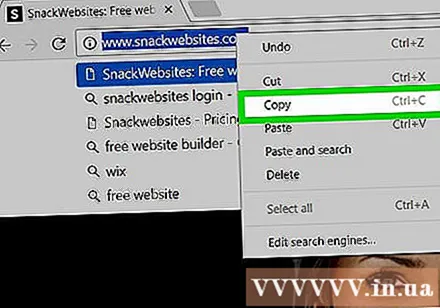
लिंक पोस्ट कर रहा है। एक वेब पेज पर एक लिंक डालने के लिए, आपको साइट के स्रोत कोड तक पहुंच की आवश्यकता होगी। आप लिंक को चुनकर और दबाकर कॉपी कर सकते हैं Ctrl+सी (विंडोज) अच्छा है ⌘ कमान+सी (मैक), फिर, कुंजी संयोजन का उपयोग करके इसे वेब पेज सोर्स कोड में पेस्ट करें Ctrl+वी या ⌘ कमान+वी। विज्ञापन
सलाह
- हाइपरलिंक परिचय प्रशिक्षण या पाठ्यक्रम जैसी चीजों के लिए ईमेल संसाधन सूची बनाने के लिए उपयोगी है।
चेतावनी
- पोस्ट करने से पहले हमेशा लिंक के सिंटैक्स की जांच करें। एक भी घुंघराले ब्रेस या पत्र गुम होने से लिंक खराब हो सकता है।