विषय
- कदम बढ़ाने के लिए
- 5 की विधि 1: HTML का उपयोग करना
- 5 की विधि 2: वर्डप्रेस का उपयोग करना
- विधि 3 की 5: वेबली का उपयोग करना
- विधि 4 की 5: विक्स का उपयोग करना
- 5 की विधि 5: GoDaddy का उपयोग करना
वेबसाइट के मालिकों की एक बहुत ही इच्छा है कि वेबसाइट पर फ़ाइल डाउनलोड लिंक प्रदान करना है, और ऐसा करने के कई तरीके हैं। वेबसाइट टूल्स, जो कि GoDaddy, WordPress और Weebly जैसी वेबसाइट उपकरण प्रदान करते हैं, अक्सर लिंक बनाने के साथ-साथ फ़ाइल अपलोड करने का विकल्प भी प्रदान करते हैं। यदि आप वेबसाइट को खरोंच से बना रहे हैं, तो आप अपने सर्वर पर फ़ाइलों के लिए सरल HTML कोड का उपयोग करके डाउनलोड लिंक बना सकते हैं।
कदम बढ़ाने के लिए
5 की विधि 1: HTML का उपयोग करना
 यदि आपने पहले से ही एक HTML पृष्ठ बनाया है। आप एक HTML वेब पेज पर डाउनलोड लिंक जोड़ने वाले हैं। यदि आपके पास अभी तक कोई साइट नहीं है, तो आप डाउनलोड लिंक का परीक्षण करने के लिए एक सरल HTML पेज बना सकते हैं। अधिक जानकारी के लिए HTML के साथ एक साधारण वेब पेज बनाना पढ़ें।
यदि आपने पहले से ही एक HTML पृष्ठ बनाया है। आप एक HTML वेब पेज पर डाउनलोड लिंक जोड़ने वाले हैं। यदि आपके पास अभी तक कोई साइट नहीं है, तो आप डाउनलोड लिंक का परीक्षण करने के लिए एक सरल HTML पेज बना सकते हैं। अधिक जानकारी के लिए HTML के साथ एक साधारण वेब पेज बनाना पढ़ें।  पृष्ठ और फ़ाइल दोनों के लिए अपने सर्वर पर एक फ़ोल्डर खोलें। किसी फ़ाइल को लिंक करने का सबसे आसान तरीका फ़ाइल को उसी फ़ोल्डर में रखना है जो पृष्ठ की HTML फ़ाइल है। जिस HTML फ़ाइल में आप लिंक जोड़ रहे हैं उस फ़ोल्डर में नेविगेट करने के लिए अपने FTP प्रोग्राम के कंट्रोल पैनल या फ़ाइल एक्सप्लोरर का उपयोग करें।
पृष्ठ और फ़ाइल दोनों के लिए अपने सर्वर पर एक फ़ोल्डर खोलें। किसी फ़ाइल को लिंक करने का सबसे आसान तरीका फ़ाइल को उसी फ़ोल्डर में रखना है जो पृष्ठ की HTML फ़ाइल है। जिस HTML फ़ाइल में आप लिंक जोड़ रहे हैं उस फ़ोल्डर में नेविगेट करने के लिए अपने FTP प्रोग्राम के कंट्रोल पैनल या फ़ाइल एक्सप्लोरर का उपयोग करें। - आपके FTP सर्वर को पहले से ही अपने वेब सर्वर से कनेक्ट करने के लिए कॉन्फ़िगर किया जाना चाहिए क्योंकि आपने पहले अपनी साइट को इसमें अपलोड किया है। यदि नहीं, तो सर्वर पर अपने एफ़टीपी क्लाइंट के कनेक्शन को कॉन्फ़िगर करने के तरीके के निर्देशों के लिए एफ़टीपी का उपयोग करना पढ़ें।
- यदि आपके वेब सर्वर में एक ऑनलाइन कंट्रोल पैनल है, तो आपके पास वेब प्रशासन इंटरफ़ेस के माध्यम से आपकी सर्वर फ़ाइलों तक सीधी पहुंच है। आप एक व्यवस्थापक के रूप में अपनी साइट पर लॉग इन करके इस तक पहुँच सकते हैं। एक बार जब आप नियंत्रण कक्ष में होते हैं, तो "फ़ाइल प्रबंधक" विकल्प चुनें।
- यदि आपने वेबसाइट टूल के साथ वेबसाइट बनाई है जैसे वर्डप्रेस, वीबली या विक्स, नीचे दिए गए तरीकों में प्रति प्लेटफॉर्म के निर्देशों को पढ़ें।
 उस फ़ाइल को अपलोड करें जिसे आप लिंक करना चाहते हैं। आप किसी भी प्रकार की फाइल के बारे में पीडीएफ से लेकर जिप फाइल तक अपलोड कर सकते हैं। ध्यान रखें कि कुछ सर्वरों में आपके द्वारा अपलोड की जाने वाली फ़ाइल के आकार की सीमा हो सकती है, और बड़ी फाइलें आपके आवंटित बैंडविड्थ को जल्दी से उपयोग कर सकती हैं। उपयोगकर्ता संभावित रूप से दुर्भावनापूर्ण फ़ाइलों को ब्लॉक कर सकते हैं, जब उपयोगकर्ता उन्हें डाउनलोड करने का प्रयास करते हैं, जैसे EXE या DLL फ़ाइलें।
उस फ़ाइल को अपलोड करें जिसे आप लिंक करना चाहते हैं। आप किसी भी प्रकार की फाइल के बारे में पीडीएफ से लेकर जिप फाइल तक अपलोड कर सकते हैं। ध्यान रखें कि कुछ सर्वरों में आपके द्वारा अपलोड की जाने वाली फ़ाइल के आकार की सीमा हो सकती है, और बड़ी फाइलें आपके आवंटित बैंडविड्थ को जल्दी से उपयोग कर सकती हैं। उपयोगकर्ता संभावित रूप से दुर्भावनापूर्ण फ़ाइलों को ब्लॉक कर सकते हैं, जब उपयोगकर्ता उन्हें डाउनलोड करने का प्रयास करते हैं, जैसे EXE या DLL फ़ाइलें। - एफ़टीपी प्रोग्राम का उपयोग करके फ़ाइलें अपलोड करने के लिए, फ़ाइल को एफ़टीपी विंडो में फ़ोल्डर में खींचें जहां आप इसे अपलोड करना चाहते हैं। यह तुरंत अपलोड करना शुरू कर देगा। आपकी अपलोड गति आपकी डाउनलोड गति की तुलना में आमतौर पर बहुत धीमी होगी, और फ़ाइल को पूरी तरह से अपलोड करने में कुछ समय लग सकता है।
- यदि आप एक वर्चुअल कंट्रोल पैनल के साथ फाइलों का प्रबंधन करते हैं, तो विंडो के शीर्ष पर "अपलोड" बटन पर क्लिक करें। उस फ़ाइल के लिए अपना कंप्यूटर ब्राउज़ करें जिसे आप अपलोड करना चाहते हैं। बड़ी फ़ाइलों को सर्वर पर पूरी तरह से अपलोड करने में कुछ समय लग सकता है।
 वह पृष्ठ खोलें जिसे आप अपने कोड संपादक में लिंक जोड़ना चाहते हैं। फ़ाइल अपलोड हो जाने के बाद, आप अपने वेब पेज पर लिंक जोड़ सकते हैं। उस HTML फ़ाइल को खोलें जिसे आप लिंक जोड़ना चाहते हैं। आप इसे अंतर्निहित पेज संपादक में खोलने के लिए नियंत्रण कक्ष में इसे डबल-क्लिक कर सकते हैं। यदि आप FTP का उपयोग कर रहे हैं, तो अपने सर्वर पर HTML फ़ाइल पर राइट-क्लिक करें और इसे अपने कोड या टेक्स्ट एडिटर में "Open with" के साथ खोलें।
वह पृष्ठ खोलें जिसे आप अपने कोड संपादक में लिंक जोड़ना चाहते हैं। फ़ाइल अपलोड हो जाने के बाद, आप अपने वेब पेज पर लिंक जोड़ सकते हैं। उस HTML फ़ाइल को खोलें जिसे आप लिंक जोड़ना चाहते हैं। आप इसे अंतर्निहित पेज संपादक में खोलने के लिए नियंत्रण कक्ष में इसे डबल-क्लिक कर सकते हैं। यदि आप FTP का उपयोग कर रहे हैं, तो अपने सर्वर पर HTML फ़ाइल पर राइट-क्लिक करें और इसे अपने कोड या टेक्स्ट एडिटर में "Open with" के साथ खोलें।  उस पृष्ठ पर जगह ढूंढें जहाँ आप लिंक जोड़ना चाहते हैं। उस कर्सर को रखें जहाँ आप कोड में डाउनलोड लिंक डालना चाहते हैं। यह एक पैराग्राफ के शरीर में, एक पृष्ठ के नीचे, या कहीं और हो सकता है।
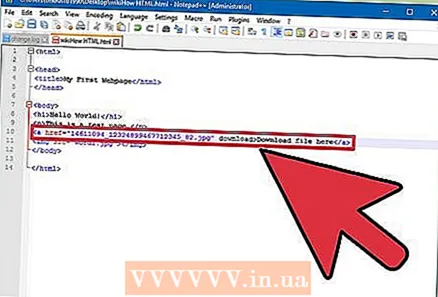
उस पृष्ठ पर जगह ढूंढें जहाँ आप लिंक जोड़ना चाहते हैं। उस कर्सर को रखें जहाँ आप कोड में डाउनलोड लिंक डालना चाहते हैं। यह एक पैराग्राफ के शरीर में, एक पृष्ठ के नीचे, या कहीं और हो सकता है।  लिंक के लिए कोड जोड़ें। डाउनलोड लिंक के लिए निम्न एचटीएमएल 5 कोड का उपयोग करें। उपयोगकर्ताओं द्वारा लिंक पर क्लिक करने पर यह तुरंत डाउनलोड शुरू कर देगा। जब तक डाउनलोड की जाने वाली फ़ाइल HTML फ़ाइल के समान फ़ोल्डर में है, तब तक आपको केवल नाम और एक्सटेंशन का उपयोग करना होगा। यदि फ़ाइल एक अलग फ़ोल्डर में स्थित है, तो आपको फ़ोल्डर संरचना को भी इंगित करना होगा।
लिंक के लिए कोड जोड़ें। डाउनलोड लिंक के लिए निम्न एचटीएमएल 5 कोड का उपयोग करें। उपयोगकर्ताओं द्वारा लिंक पर क्लिक करने पर यह तुरंत डाउनलोड शुरू कर देगा। जब तक डाउनलोड की जाने वाली फ़ाइल HTML फ़ाइल के समान फ़ोल्डर में है, तब तक आपको केवल नाम और एक्सटेंशन का उपयोग करना होगा। यदि फ़ाइल एक अलग फ़ोल्डर में स्थित है, तो आपको फ़ोल्डर संरचना को भी इंगित करना होगा। ! - HTML फ़ाइल के समान स्थान पर अपलोड की गई फ़ाइल -> a href = "examplefile.pdf" डाउनलोड> लिंक टेक्स्ट / a>! - HTML फ़ाइल से भिन्न स्थान में अपलोड की गई फ़ाइल -> a href = "/ path /! / फ़ाइल / examplefile2.webp "डाउनलोड> लिंक टेक्स्ट / ए> के लिए
- यह ए> डाउनलोड सफारी, इंटरनेट एक्सप्लोरर या ओपेरा मिनी में विशेषता काम नहीं करती है। उन ब्राउज़र वाले उपयोगकर्ताओं को फ़ाइल को एक नए पृष्ठ में खोलना होगा और इसे मैन्युअल रूप से सहेजना होगा।
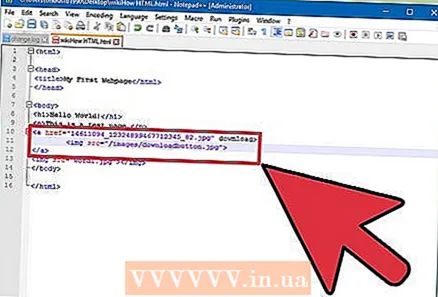
 एक लिंक के बजाय एक डाउनलोड बटन बनाएं। आप पाठ के बजाय एक चित्र को डाउनलोड लिंक के रूप में उपयोग कर सकते हैं। इसके लिए आवश्यक है कि आपके वेब सर्वर पर बटन के लिए पहले से एक छवि हो।
एक लिंक के बजाय एक डाउनलोड बटन बनाएं। आप पाठ के बजाय एक चित्र को डाउनलोड लिंक के रूप में उपयोग कर सकते हैं। इसके लिए आवश्यक है कि आपके वेब सर्वर पर बटन के लिए पहले से एक छवि हो। a href = "examplefile.pdf" डाउनलोड> img src = "/ images / downloadbutton.webp">> a>
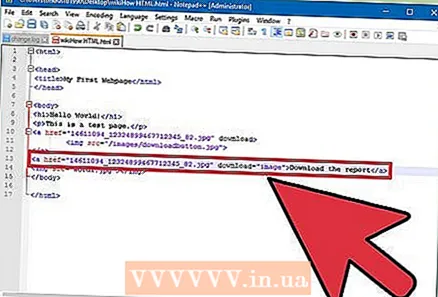
 डाउनलोड की गई फ़ाइल का नाम बदलें। इसे परिभाषित करके ए> डाउनलोडविशेषता, जब आप इसे डाउनलोड करते हैं तो आप फ़ाइल का नाम बदल सकते हैं। इससे उपयोगकर्ताओं को आपकी साइट से डाउनलोड की गई फ़ाइलों को पहचानना आसान हो सकता है।
डाउनलोड की गई फ़ाइल का नाम बदलें। इसे परिभाषित करके ए> डाउनलोडविशेषता, जब आप इसे डाउनलोड करते हैं तो आप फ़ाइल का नाम बदल सकते हैं। इससे उपयोगकर्ताओं को आपकी साइट से डाउनलोड की गई फ़ाइलों को पहचानना आसान हो सकता है। a href = "083116sal_rep.pdf" डाउनलोड = "31 अगस्त, 2016 बिक्री रिपोर्ट"> रिपोर्ट डाउनलोड करें / a>
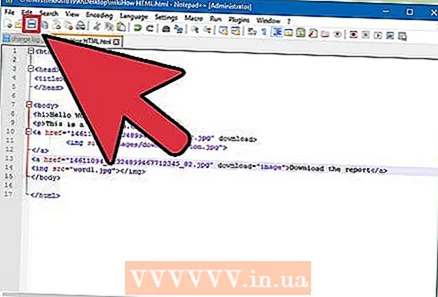
 अपने HTML फ़ाइल में परिवर्तन सहेजें। एक बार जब आप कोड से संतुष्ट हो जाते हैं, तो आप अपनी HTML फ़ाइल में परिवर्तन सहेज सकते हैं और यदि आवश्यक हो तो इसे फिर से अपलोड कर सकते हैं। अब आप अपनी वेबसाइट पर अपने नए डाउनलोड बटन का कार्य संस्करण देख सकते हैं।
अपने HTML फ़ाइल में परिवर्तन सहेजें। एक बार जब आप कोड से संतुष्ट हो जाते हैं, तो आप अपनी HTML फ़ाइल में परिवर्तन सहेज सकते हैं और यदि आवश्यक हो तो इसे फिर से अपलोड कर सकते हैं। अब आप अपनी वेबसाइट पर अपने नए डाउनलोड बटन का कार्य संस्करण देख सकते हैं।
5 की विधि 2: वर्डप्रेस का उपयोग करना
 वर्डप्रेस साइट एडिटर में अपनी साइट खोलें। यदि आप अपनी वेबसाइट को प्रबंधित और प्रकाशित करने के लिए वर्डप्रेस का उपयोग करते हैं, तो आप अपने एक या अधिक वेब पेजों में डाउनलोड लिंक जोड़ने के लिए अंतर्निहित टूल का उपयोग कर सकते हैं। व्यवस्थापक खाते का उपयोग करके अपने वर्डप्रेस डैशबोर्ड में प्रवेश करें।
वर्डप्रेस साइट एडिटर में अपनी साइट खोलें। यदि आप अपनी वेबसाइट को प्रबंधित और प्रकाशित करने के लिए वर्डप्रेस का उपयोग करते हैं, तो आप अपने एक या अधिक वेब पेजों में डाउनलोड लिंक जोड़ने के लिए अंतर्निहित टूल का उपयोग कर सकते हैं। व्यवस्थापक खाते का उपयोग करके अपने वर्डप्रेस डैशबोर्ड में प्रवेश करें।  वह कर्सर रखें जहाँ लिंक प्रदर्शित होना चाहिए। आप लिंक को किसी मौजूदा पैराग्राफ के बीच में रख सकते हैं या उसके पहले एक नई लाइन बना सकते हैं।
वह कर्सर रखें जहाँ लिंक प्रदर्शित होना चाहिए। आप लिंक को किसी मौजूदा पैराग्राफ के बीच में रख सकते हैं या उसके पहले एक नई लाइन बना सकते हैं।  "मीडिया जोड़ें" बटन पर क्लिक करें। इन्हें मुख्य मेनू में पोस्टिंग टूल के ऊपर पाया जा सकता है।
"मीडिया जोड़ें" बटन पर क्लिक करें। इन्हें मुख्य मेनू में पोस्टिंग टूल के ऊपर पाया जा सकता है।  "फाइल अपलोड करें" टैब पर क्लिक करें और फाइल को विंडो में खींचें। आप विभिन्न फाइलें अपलोड कर सकते हैं, लेकिन वर्डप्रेस आपके खाते के प्रकार के आधार पर उनके आकार को सीमित कर सकता है।
"फाइल अपलोड करें" टैब पर क्लिक करें और फाइल को विंडो में खींचें। आप विभिन्न फाइलें अपलोड कर सकते हैं, लेकिन वर्डप्रेस आपके खाते के प्रकार के आधार पर उनके आकार को सीमित कर सकता है। - फ़ाइल अपलोड को पूरा होने में कुछ समय लग सकता है, क्योंकि अधिकांश कनेक्शन डाउनलोड की तुलना में अपलोड प्रक्रिया को धीमा कर देते हैं।
 फ़ाइल में विवरण जोड़ें। मीडिया जोड़ें विंडो में आप फ़ाइल के नीचे एक विवरण जोड़ सकते हैं। यह डाउनलोड लिंक के रूप में प्रदर्शित पाठ होगा।
फ़ाइल में विवरण जोड़ें। मीडिया जोड़ें विंडो में आप फ़ाइल के नीचे एक विवरण जोड़ सकते हैं। यह डाउनलोड लिंक के रूप में प्रदर्शित पाठ होगा।  "इंसर्ट इन पोस्ट / पेज" बटन पर क्लिक करें। यह आपके कर्सर के स्थान पर एक डाउनलोड लिंक जोड़ देगा। ध्यान दें कि यह अटैचमेंट पेज से लिंक करता है, न कि एक वास्तविक फ़ाइल से। यह वर्डप्रेस की एक सीमा है।
"इंसर्ट इन पोस्ट / पेज" बटन पर क्लिक करें। यह आपके कर्सर के स्थान पर एक डाउनलोड लिंक जोड़ देगा। ध्यान दें कि यह अटैचमेंट पेज से लिंक करता है, न कि एक वास्तविक फ़ाइल से। यह वर्डप्रेस की एक सीमा है।
विधि 3 की 5: वेबली का उपयोग करना
 Weebly संपादक में अपनी वेबसाइट खोलें। Weebly साइट में लॉग इन करें और Weebly एडिटर में अपना वेबपेज।
Weebly संपादक में अपनी वेबसाइट खोलें। Weebly साइट में लॉग इन करें और Weebly एडिटर में अपना वेबपेज।  उस पाठ या ऑब्जेक्ट का चयन करें जिसे आप लिंक में बदलना चाहते हैं। आप पाठ क्षेत्र में पाठ को हाइलाइट कर सकते हैं या अपनी फ़ाइल के लिए डाउनलोड लिंक में बदलने के लिए अपने पृष्ठ पर एक छवि का चयन कर सकते हैं।
उस पाठ या ऑब्जेक्ट का चयन करें जिसे आप लिंक में बदलना चाहते हैं। आप पाठ क्षेत्र में पाठ को हाइलाइट कर सकते हैं या अपनी फ़ाइल के लिए डाउनलोड लिंक में बदलने के लिए अपने पृष्ठ पर एक छवि का चयन कर सकते हैं।  "लिंक" बटन पर क्लिक करें। जब आपने पाठ का चयन किया है, तो यह एक श्रृंखला की तरह दिखेगा, और आप इसे पाठ संपादक के शीर्ष पर पाएंगे। जब आपने एक छवि का चयन किया है, तो छवि के नियंत्रण कक्ष में "लिंक" पर क्लिक करें।
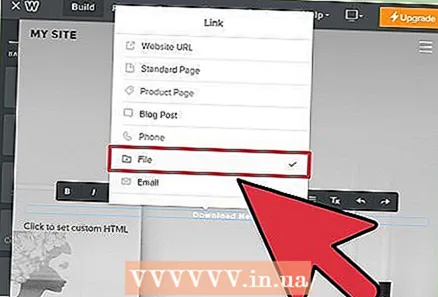
"लिंक" बटन पर क्लिक करें। जब आपने पाठ का चयन किया है, तो यह एक श्रृंखला की तरह दिखेगा, और आप इसे पाठ संपादक के शीर्ष पर पाएंगे। जब आपने एक छवि का चयन किया है, तो छवि के नियंत्रण कक्ष में "लिंक" पर क्लिक करें।  "फ़ाइल" चुनें और क्लिक करेंएक फाइल अपलोड करें ". यह फ़ाइल एक्सप्लोरर खोल देगा।
"फ़ाइल" चुनें और क्लिक करेंएक फाइल अपलोड करें ". यह फ़ाइल एक्सप्लोरर खोल देगा।  वह फ़ाइल चुनें जिसे आप अपलोड के लिए उपलब्ध कराना चाहते हैं। एक बार जब आपने फ़ाइल का चयन कर लिया, तो अपलोड शुरू हो जाएगा।
वह फ़ाइल चुनें जिसे आप अपलोड के लिए उपलब्ध कराना चाहते हैं। एक बार जब आपने फ़ाइल का चयन कर लिया, तो अपलोड शुरू हो जाएगा। - मानक उपयोगकर्ता 5MB और छोटे फ़ाइलों तक सीमित हैं। प्रीमियम उपयोगकर्ताओं के पास 100 एमबी की फ़ाइल सीमा है।
 नई लिंक देखने के लिए अपनी वेबसाइट प्रकाशित करें। फ़ाइल अपलोड करने के बाद, लिंक उपयोग के लिए तैयार है। साइट पर अपने परिवर्तनों को देखने के लिए प्रकाशित करें बटन पर क्लिक करें। आगंतुक अब लिंक पर क्लिक कर सकते हैं और फ़ाइल डाउनलोड कर सकते हैं।
नई लिंक देखने के लिए अपनी वेबसाइट प्रकाशित करें। फ़ाइल अपलोड करने के बाद, लिंक उपयोग के लिए तैयार है। साइट पर अपने परिवर्तनों को देखने के लिए प्रकाशित करें बटन पर क्लिक करें। आगंतुक अब लिंक पर क्लिक कर सकते हैं और फ़ाइल डाउनलोड कर सकते हैं।
विधि 4 की 5: विक्स का उपयोग करना
 Wix एडिटर में अपनी वेबसाइट खोलें। यदि आप अपनी साइट को बनाने और प्रबंधित करने के लिए Wix का उपयोग करते हैं, तो Wix वेबसाइट पर लॉग इन करें और साइट संपादक में अपना वेबपेज लोड करें।
Wix एडिटर में अपनी वेबसाइट खोलें। यदि आप अपनी साइट को बनाने और प्रबंधित करने के लिए Wix का उपयोग करते हैं, तो Wix वेबसाइट पर लॉग इन करें और साइट संपादक में अपना वेबपेज लोड करें।  उस पाठ या छवि का चयन करें जिसे आप लिंक करना चाहते हैं। आप अपने पृष्ठ पर या छवियों से पाठ से लिंक बना सकते हैं।
उस पाठ या छवि का चयन करें जिसे आप लिंक करना चाहते हैं। आप अपने पृष्ठ पर या छवियों से पाठ से लिंक बना सकते हैं।  अपने चयन का लिंक बनाएं। यह प्रक्रिया छवियों के लिए पाठ की तुलना में थोड़ी भिन्न है:
अपने चयन का लिंक बनाएं। यह प्रक्रिया छवियों के लिए पाठ की तुलना में थोड़ी भिन्न है: - पाठ - पाठ सेटिंग्स विंडो में लिंक बटन पर क्लिक करें। बटन एक श्रृंखला की तरह दिखता है। इससे लिंक मेनू खुल जाएगा।
- छवि - छवि सेटिंग्स विंडो में "जब छवि पर क्लिक किया जाता है" मेनू से "एक लिंक खोलें" चुनें। "लिंक क्या करता है?" अनुभाग में "एक लिंक जोड़ें" पर क्लिक करें। इससे लिंक मेनू खुल जाएगा।
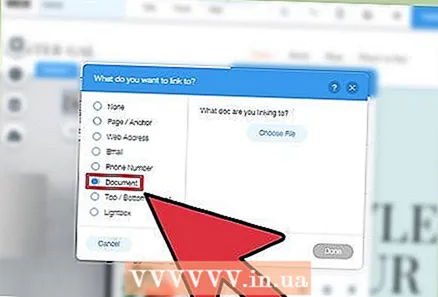
 लिंक विकल्पों की सूची से "दस्तावेज़" चुनें। इससे आप विभिन्न डॉक्यूमेंट फाइल खोल सकते हैं।
लिंक विकल्पों की सूची से "दस्तावेज़" चुनें। इससे आप विभिन्न डॉक्यूमेंट फाइल खोल सकते हैं।  "फ़ाइल चुनें" बटन पर क्लिक करें। यह फ़ाइल अपलोडर को प्रारंभ करेगा।
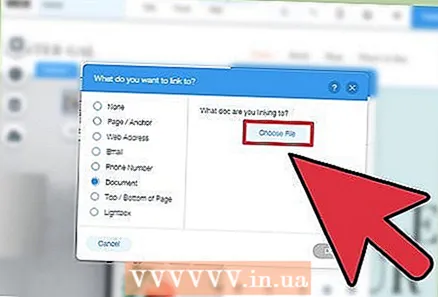
"फ़ाइल चुनें" बटन पर क्लिक करें। यह फ़ाइल अपलोडर को प्रारंभ करेगा।  उस फ़ाइल को खींचें जिसे आप विंडो में अपलोड करना चाहते हैं। आप केवल doc, pdf, ppt, xls और odt फाइलें (साथ ही उनके उपप्रकार) अपलोड कर सकते हैं। इसका मतलब है कि सिद्धांत रूप में आप केवल दस्तावेज़ अपलोड कर सकते हैं। फ़ाइलें 15MB से बड़ी नहीं हो सकतीं।
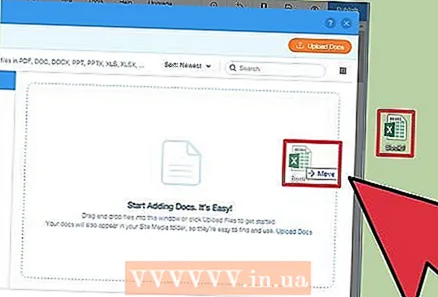
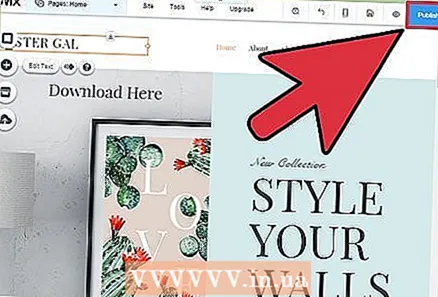
उस फ़ाइल को खींचें जिसे आप विंडो में अपलोड करना चाहते हैं। आप केवल doc, pdf, ppt, xls और odt फाइलें (साथ ही उनके उपप्रकार) अपलोड कर सकते हैं। इसका मतलब है कि सिद्धांत रूप में आप केवल दस्तावेज़ अपलोड कर सकते हैं। फ़ाइलें 15MB से बड़ी नहीं हो सकतीं।  अपनी वेबसाइट प्रकाशित करें। एक बार जब आपने फ़ाइल अपलोड करना समाप्त कर लिया, तो आपका लिंक उपयोग के लिए तैयार है। अपने परिवर्तनों को सहेजने के लिए ऊपरी दाएं कोने में "प्रकाशित करें" बटन पर क्लिक करें ताकि उन्हें वेबसाइट पर देखा जा सके।
अपनी वेबसाइट प्रकाशित करें। एक बार जब आपने फ़ाइल अपलोड करना समाप्त कर लिया, तो आपका लिंक उपयोग के लिए तैयार है। अपने परिवर्तनों को सहेजने के लिए ऊपरी दाएं कोने में "प्रकाशित करें" बटन पर क्लिक करें ताकि उन्हें वेबसाइट पर देखा जा सके।
5 की विधि 5: GoDaddy का उपयोग करना
 GoDaddy साइट संपादक में अपनी साइट खोलें। यदि आप GoDaddy साइट बिल्डर का उपयोग कर रहे हैं, तो GoDaddy वेबसाइट पर लॉग इन करें और संपादक में अपनी वेबसाइट खोलें।
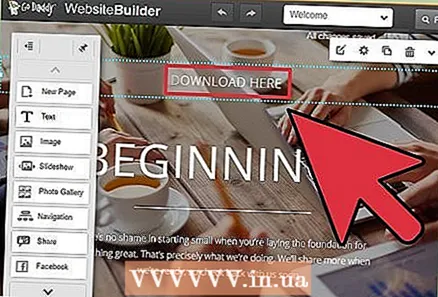
GoDaddy साइट संपादक में अपनी साइट खोलें। यदि आप GoDaddy साइट बिल्डर का उपयोग कर रहे हैं, तो GoDaddy वेबसाइट पर लॉग इन करें और संपादक में अपनी वेबसाइट खोलें।  उस ऑब्जेक्ट या टेक्स्ट का चयन करें जिसे आप लिंक करना चाहते हैं। आप अपनी साइट के साथ-साथ टेक्स्ट फ़ील्ड के किसी भी ऑब्जेक्ट को लिंक कर सकते हैं। यदि आप डाउनलोड बटन बनाना चाहते हैं, तो एक बनाने के लिए बाएं मेनू में "बटन" विकल्प पर क्लिक करें।
उस ऑब्जेक्ट या टेक्स्ट का चयन करें जिसे आप लिंक करना चाहते हैं। आप अपनी साइट के साथ-साथ टेक्स्ट फ़ील्ड के किसी भी ऑब्जेक्ट को लिंक कर सकते हैं। यदि आप डाउनलोड बटन बनाना चाहते हैं, तो एक बनाने के लिए बाएं मेनू में "बटन" विकल्प पर क्लिक करें।  चयनित ऑब्जेक्ट या टेक्स्ट से एक लिंक बनाएं। एक बार जब आप एक वस्तु का चयन कर लेते हैं, तो मेनू खोलने के लिए सेटिंग बटन पर क्लिक करें। पाठ चयनित होने के साथ, पाठ प्रारूप टूल में "लिंक" बटन (एक श्रृंखला जैसा दिखता है) पर क्लिक करें।
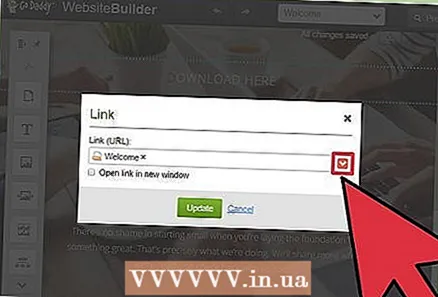
चयनित ऑब्जेक्ट या टेक्स्ट से एक लिंक बनाएं। एक बार जब आप एक वस्तु का चयन कर लेते हैं, तो मेनू खोलने के लिए सेटिंग बटन पर क्लिक करें। पाठ चयनित होने के साथ, पाठ प्रारूप टूल में "लिंक" बटन (एक श्रृंखला जैसा दिखता है) पर क्लिक करें।  "लिंक (URL)" के तहत लाल तीर पर क्लिक करें और चुनें "डालना ". यह आपको अपनी वेबसाइट पर अपलोड की जाने वाली फ़ाइल का चयन करने की अनुमति देता है।
"लिंक (URL)" के तहत लाल तीर पर क्लिक करें और चुनें "डालना ". यह आपको अपनी वेबसाइट पर अपलोड की जाने वाली फ़ाइल का चयन करने की अनुमति देता है।  "ब्राउज़ करें" बटन पर क्लिक करें और उस फ़ाइल को ढूंढें जिसे आप अपलोड करना चाहते हैं। फाइलें 30 एमबी के आकार तक सीमित हैं। आप HTML, php, exe, dll या अन्य संभावित खतरनाक फ़ाइल प्रकार अपलोड नहीं कर सकते।
"ब्राउज़ करें" बटन पर क्लिक करें और उस फ़ाइल को ढूंढें जिसे आप अपलोड करना चाहते हैं। फाइलें 30 एमबी के आकार तक सीमित हैं। आप HTML, php, exe, dll या अन्य संभावित खतरनाक फ़ाइल प्रकार अपलोड नहीं कर सकते।  फ़ाइल अपलोड होने पर "इन्सर्ट" पर क्लिक करें। अपलोड पूरा होने पर आपको विंडो में फाइल के बगल में एक चेक मार्क दिखाई देगा।
फ़ाइल अपलोड होने पर "इन्सर्ट" पर क्लिक करें। अपलोड पूरा होने पर आपको विंडो में फाइल के बगल में एक चेक मार्क दिखाई देगा।  लिंक बनाने के लिए "सहेजें" पर क्लिक करें। "सहेजें" पर क्लिक करने से आपके द्वारा बनाई गई ऑब्जेक्ट या टेक्स्ट लिंक पर फ़ाइल लागू होगी।
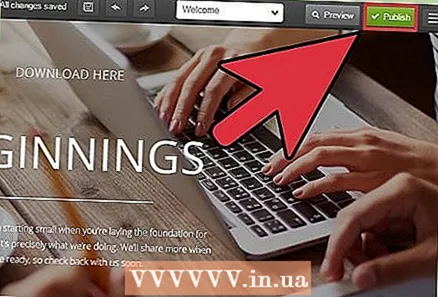
लिंक बनाने के लिए "सहेजें" पर क्लिक करें। "सहेजें" पर क्लिक करने से आपके द्वारा बनाई गई ऑब्जेक्ट या टेक्स्ट लिंक पर फ़ाइल लागू होगी।  साइट परिवर्तनों को सहेजने के लिए "प्रकाशित करें" पर क्लिक करें। यह आपकी साइट पर लिंक को सक्रिय बनाता है, और आगंतुक लिंक के माध्यम से फाइल डाउनलोड कर सकते हैं।
साइट परिवर्तनों को सहेजने के लिए "प्रकाशित करें" पर क्लिक करें। यह आपकी साइट पर लिंक को सक्रिय बनाता है, और आगंतुक लिंक के माध्यम से फाइल डाउनलोड कर सकते हैं।